Audio
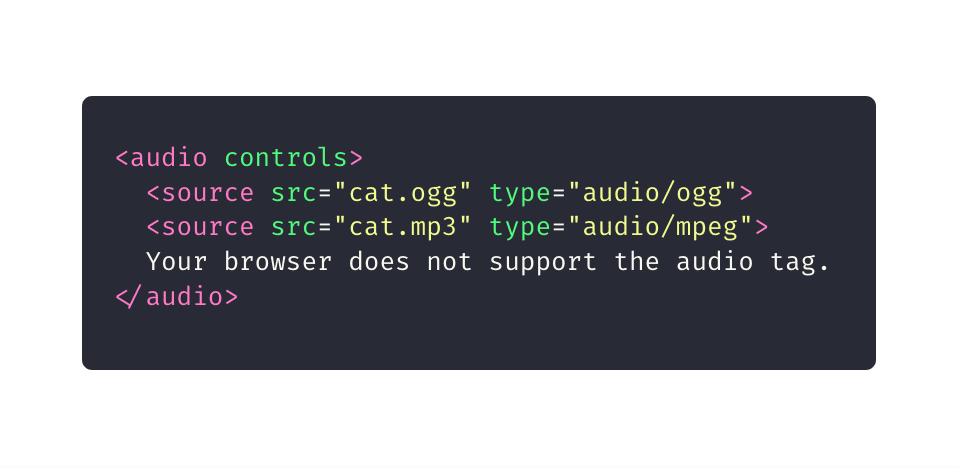
تگ <audio> میتواند پادکست ها، موسیقی ها، صدا ها را که با فرمت های MP3, WAV و OGG هستند را پخش کند، البته این تگ چندان ناشناخته نیست و در بسیاری از وب سایت ها به کار رفته است.

Blockquote
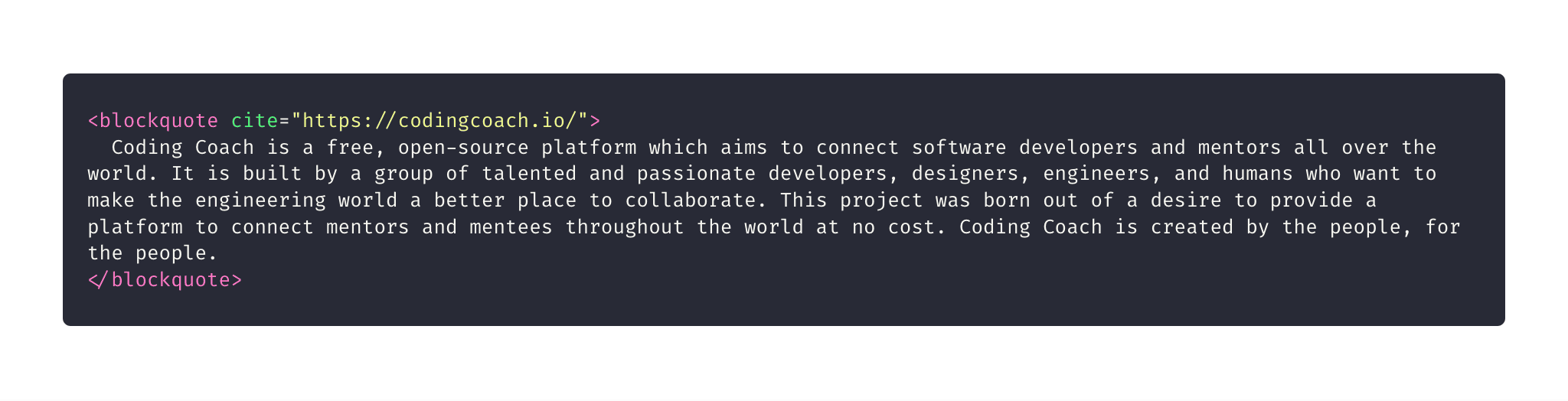
تگ <blockquote> یک بلاک نقل قول به شما نمایش می دهد، به صورتی که متنی که درون این تگ قرار بگیرد در خروجی به صورت نقل قول نمایش داده خواهد شد.

Output
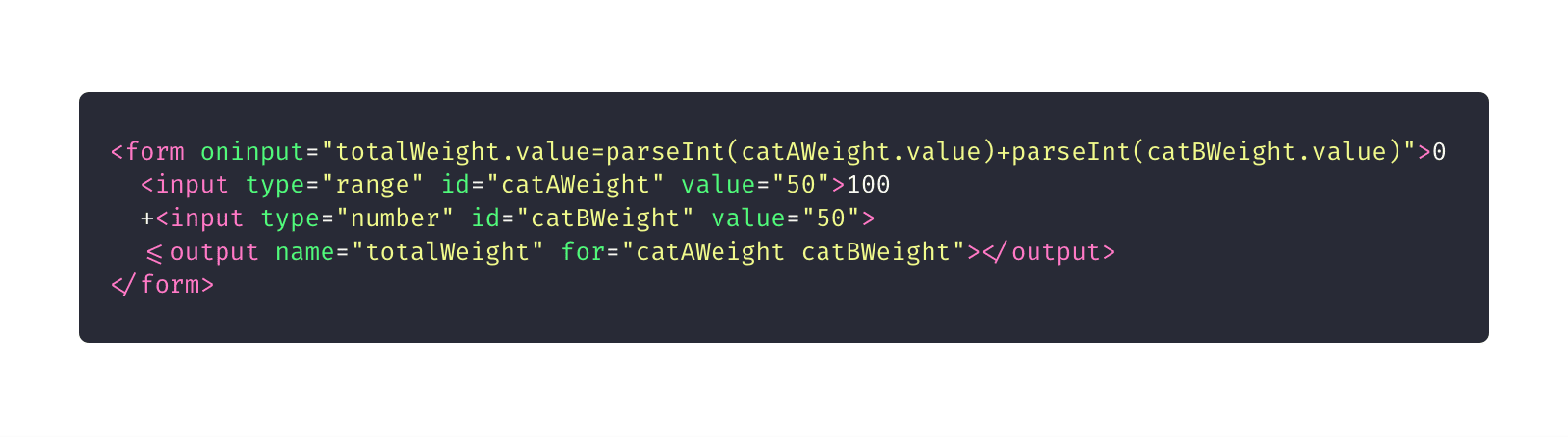
تگ <output> میشه گفت یکی از تگ های کمتر شناخته شده در html می باشد، این تگ حاصل یک محاسبه را برای شما نشان می دهد، برای دیدن نمونه کد این تگ میتوانید به وب سایت w3schools مراجعه کنید.

Picture
برای قرار دادن تصویر <img> استفاده می شود و معمولا کمتر استفاده میشود، اما کار این تگ چیست؟ این تگ به شما اجازه می دهد که بجای یک تصویر از منابع مختلفی از تصاویر را نمایش بدهید، برای درک بهتر و یادگیری این تگ به این آموزش از سایت w3schools مراجعه فرمایید.

Progress
تگ <progress> همینطور که از اسم این تگ مشخص است این تگ یک نوار پیشرفت را برای شما به نمایش در می آورد با درصد دلخواه شما، همینطور این تگ را میتواند توسط جاوااسکریپت داینامیک کرد و نسبت به یک رویداد خاصی این نوار پیشرفت کند.

Meter
این تگ نیز همانند تگ <progress> نمایش دهنده یک نوار پیشرفت به صورت مقیاس است، مانند درصد استفاده از حجم یک دیسک و …

Template
تگ <template> دارای محتوایی است که توسط کاربر قابل مشاهده نیست اما برنامه نویس می تواند از آن توسط جی کوئری یا جاوااسکریپت استفاده کند.

Time
تگ <time> همانطور که از نام آن پیداست برای نمایش تاریخ و زمان مورد استفاده قرار می گیرد اما تصور نکنید که محتوای درون این تگ به شکل خاصی نمایش داده می شود، این تگ فقط برای بهینه سازی برای موتور جست و جو استفاده می شود.

Video
تگ <video> برای نمایش ویدئو در سایت استفاده می شود، این تگ یکی از تگ های مهم و بسیاری کاربردی است و از فرمت های MP4, WebM, و Ogg پشتیبانی می کند، امروزه که اکثر مقالات در سایت ها از ویدئو نیز برای نگه داشتن کاربر در سایت استفاده می کنند، استفاده از این تک بسیار مهم و در سئو سایت نیز بسیار تاثیر گذار است.

Word Break
تگ <wbr> باعث می شود که محتوایی که درون این تگ قرار دارد در اثر تغییر سایز مرورگر ثابت بماند و هیچ تغییری نکند.

سخن پایانی
اگر به یادگیری زبان نشانه گذاری html علاقه دارید ما به شما دوره آموزش رایگان html و css سایت ارگن را پیشنهاد می کنیم.
در پایان امیدواریم معرفی این تگ های html برای شما کاربردی بوده باشد. در ضمن می توانید نظرات و پرسش های خود را در قسمت نظرات با ما درمیان بگذارید.
پیروز و سربلند باشید.